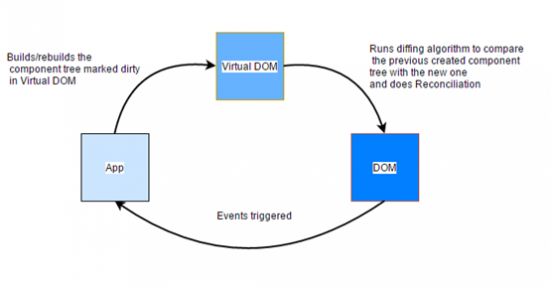
כיצד Virturl-DOM וdiffing עובד ב-React
כיצד Virturl-DOM וdiffing עובד ב-React
האם חשבתם למה לא לעבד ישירות את השינויים ב-DOM? מאמר זה מסכם את האופן שבו DOM נוצר, ומסביר מדוע React יצר מלכתחילה virtual DOM.
הבנת האופן שבו DOM בנוי
לא נפרט בהרחבה את האופן שבו DOM נוצר וצובע את המסך, אך חשוב שתעברו על הנתונים כדי שתוכלו להבין את השלבים המלאים מהמרת HTML ל-DOM והשרטוט שלו על המסך.
היות ו-DOM מיוצג כמבנה עץ, השינויים בו מתבצעים במהירות יחסית, אבל האלמנט משתנה, ומתעורר הצורך במעבר לשלב הזרמה מחדש או פריסה, ולאחר מכן לצבוע מחדש את השינויים האיטיים. לכן יותר מהפריטים של הזרמה מחדש או צביעה הופכים את האפליקציה לאיטית יותר.
מה ש-DOM וירטואלי עושה זה לנסות למזער את שני השלבים ובכך להשיג ביצועים טובים יותר לאפליקציה מורכבת גדולה
הבנת Virtual DOM
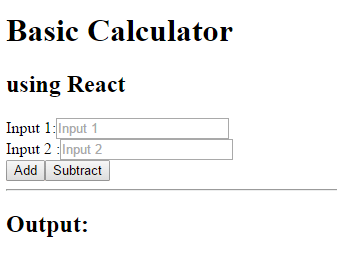
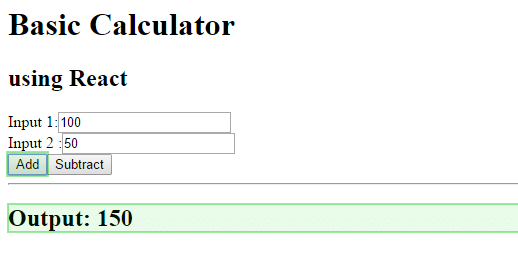
ההתמקדות שלנו היא בתהליך המתרחש כשאתם מעבדים מחדש את הנתונים שיעזרו לכם להבין איך דום וירטואלי ו-diffing עובדים. ברגע שהתהליך ברור לכם, ניתן להתקדם בקלות. וכך נראה המסך הבסיסי שלנו.

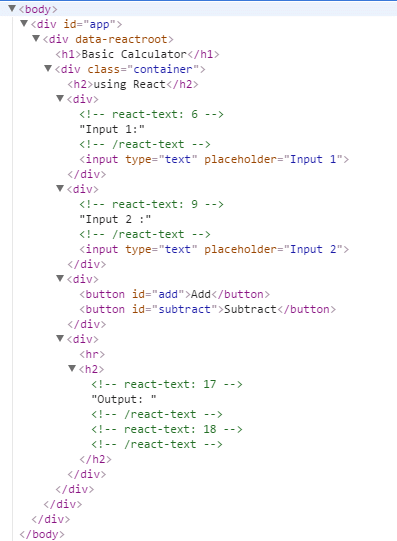
וכך נראה DOM לאחר הטעינה הראשונית.

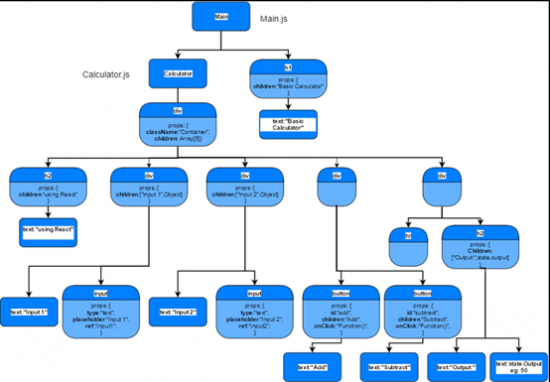
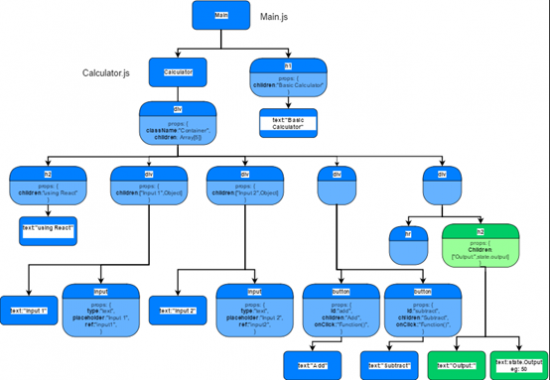
וזו הדרך בה React בונה באופן פנימי במבנה עץ רכיבים ל-DOM לעיל.

נוסיף שני מספרים ונלחץ על כפתור 'הוסף' כדי להבין עוד.
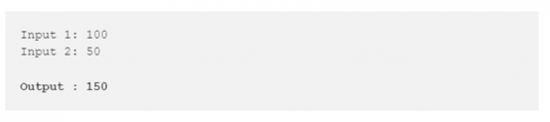
כדי להבין איך עובד diffing ואת המעבר שנעשה מ-DOM וירטואלי אל DOM בפועל, בתוך המחשבון ניתן את ה inputs הבאים: 100 ו-50 ונלחץ על כפתור 'הוסף', והפלט הצפוי היא 150.

אז מה קורה כשאתם לוחצים על כפתור 'הוסף'?
בדוגמא שלנו, בלחיצה על הלחצן 'הוסף', אנו קובעים מצב עם ערך הפלט החדש שהוא 150.

סימון רכיב כ dirty

ראשית בואו נבין את הצעד הראשון על סימון רכיב כ dirty.
- כל מרכיבי DOM הם מעטפת במרכיבי React מותאם אישית. לכן, באמצעות לחיצה על 'הוסף', מתרחשת תגובה וכך מתבצעת הפונקציה האנונימית () שאתם רואים לעיל.
- בפונקציה האנונימית (), נקרא לפונקציה setState () עם הערך החדש.
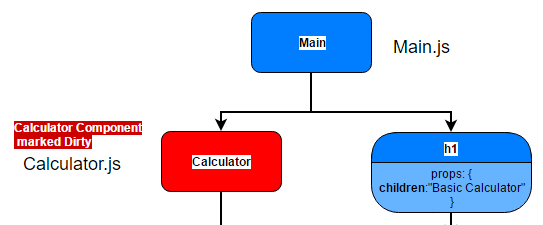
- הפונקציה setState (), בתורה, תסמן את הרכיב המלוכלך כפי שניתן לראות בקווים הבאים של הקוד.
אם אתם תוהים למה React לא מסמן רק את הכפתור כ dirty, אלא את כל הרכיב, זה בגלל שאתם קוראים setState כמו this.setState (), שבו זהו מרכיב המחשבון.
- אז עכשיו הרכיב שלנו, מחשבון, מסומן dirty. בואו נראה מה יקרה עכשיו.
עיבוד של DOM בפועל

ועץ הרכיב מתעדכן ב-DOM בפועל.

סיכום
אמנם זוהי דוגמא טריוויאלית מאוד, אך היא מעניקה לכם תובנה בסיסית לגבי מה שקורה ב-react.
- השווינו את המופע הפנימי הקודם עם המופע הפנימי הבא.
- עדכנו את המופע הפנימי שהוא מבנה עץ רכיב באובייקט JavaScript (Virtual DOM).
- ועדכנו DOM בפועל רק בצומת שבה מתרחש שינוי בפועל יחד עם הילדים שלו.
רוצים להיות תותחי REACT ? הצטרפו עכשיו לקורס REACT פרטים מלאים על הקורס כאן