הרצת קוד Type Script
בהדגמה זו אראה כיצד ניתן "להריץ" קובץ Type Scrip. מדוע "להריץ" ולא להריץ ?
אז ככה : Type Script אינה שפה במובן הרגיל של המילה. לפחות לא כמו שאנו מכירים. המטרה של Microsoft, ממציאת ה TS היתה לאפשר לנו לכתוב Scripts בצורה יותר מובנית ויותר… Typed . כן, במקום לעבוד עם ה var הנפוץ, המטרה לעבוד עם native types כמו number ( המייצג מספר שלם או עשרוני), Boolean, string ו Arrays. ההגיון אמר שזה יותר נוח, אבל לא רק. הרעיון העיקרי העמוד בבסיס השפה הוא שככל שנעבוד בצורה שהיא יותר Typed, כך יגדל הסיכוי למציאת כשלים תחביריים וזאת ע"י..קומפילציה. רגע…קומפילציה ? הרי זה Script !!
מחכה למישהו?
גלה את הפוטנציאל שלך בעולם ההייטק!
מחכה למישהו?
גלה את הפוטנציאל שלך בעולם ההייטק!
וכאן הטוויסט האמיתי : Type Script אינה שפת ה"יעד". היא רק האמצעי. שלב הביניים. היעד כמובן Java Script !!
בין אם אתם מריצים את הקוד בדפדפן ובין אם בצד השרת ( NodeJS..) – בסוף הקוד שירוץ הוא קוד JS . אז בואו נדגים כיצד זה יעבוד . אכתוב כאן קוד קטן העושה שימוש ב ES6 ע"י Type Script .

זהו קוד פשוט המגדיר מחלקה ואובייקט מסוג המחלקה הזו.
כדי לקמפל את הקוד הזה ולהמירו ל Java Script, נוריד מה npm מודול שנקרא typescript ( כן, כמו שם השפה). המודול הזה יספק לנו כלי בשם tsc ( type script compiler) .

בשלב הבא ננווט לתיקייה בה נמצא קובץ ה Person.ts שיצרנו
נקמפל את הקוד שלנו ע"י ה tsc .

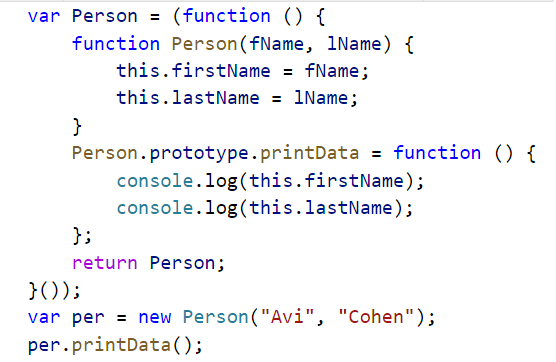
במידה והקוד עבר קומפילציה, נקבל את התוצר הסופי שלנו : קוד ה Java Script !
הקוד ייראה כך .

אנחנו רואים שמעבודה "נוחה" עם מחלקה עברנו עבודה עם prototype , Self Invocation function ועוד .
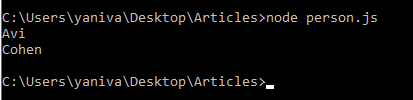
נריץ את קובץ ה Person.js ע"י ה node :

המסקנה ברורה : אין ספק שהרבה יותר קל ונוח לכתוב Type Script . יחד עם זאת, נזכור שזה שלב ביניים בלבד. בסוף, נזדקק לקובץ ה JS .







