על מה נדבר במאמר זה?
- מה זה Virtual DOM ואיך הוא עובד?
- מה גורם ל Virtual DOM לעבוד מהר יותר?
- היתרונות והחסרונות של ה Virtual DOM
- השימוש של React ב Vritual DOM
במאמר זה נצלול לתוך הבנת ה Virtual DOM בעבודה עם React JS. מדוע זה חשוב למפתח React לשלוט בהבנה שלו, איך הוא עובד ואיך הוא נראה.
מחכה למישהו?
גלה את הפוטנציאל שלך בעולם ההייטק!
מחכה למישהו?
גלה את הפוטנציאל שלך בעולם ההייטק!
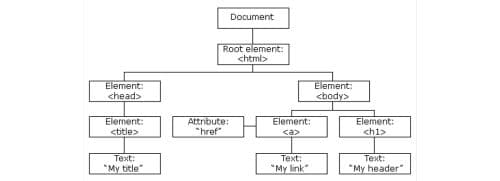
ראשית עלינו להבין מה מייצג ה DOM לפני שנמשיך לנושא המאמר העיקרי. ה DOM מייצג את "אובייקט המסמך" שהוא בעצם את ה UI (ממשק המשתמש) של האפליקציה. ה DOM אחראי על הגשת השינויים שהוצעו באפליקציה. כשמדברים על מניפולציה ב DOM מדבור על שינוי שמתבצע באלמנט ה DOM. דבר שחשוב להזכיר הוא שהמניפולציה ב DOM יכולה להיות איטית, איך ניתן לפתור את זה? ניתן לקרוא במאמר הזה

מהו ה Virtual DOM וכיצד הוא עובד?
במילים פשוטות ה Virtual DOM הוא ייצוג של אובייקט ה DOM. ב React JS לכל אלמנט DOM קיים אובייקט מסוג Virtual DOM מתאים שלו קיימים מאפיינים דומים לאלו הקיימים ב DOM הרגיל אבל בניגוד לאובייקט ה DOM שבו אנחנו יכולים לשנות ישירות את מה שמופיע על המסך, אנחנו לא יכולים לעשות זאת ב Virutal DOM..

כיצד עובד ה Virtual DOM?
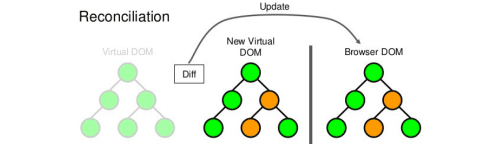
עבור כל שינוי שמתבצע ב Virtual DOM, React משווה את ה Virtual DOM עם המצב הראשוני שלו לפני ביצוע השינוי. לכן, בעזרת ההשוואה הזו שנעשתה על ידי React JS, הוא אוטומטית מגלה איזה חלק מרכיב ה React שלך צריך להתעדכן. חשוב לציין ש React משתמש באלגוריתם אשר מבצע את ההשוואה הזו, ברגע שהוא משווה בין הרכיבים ומזהה שקיים שוני ביניהם הוא מעדכן את הרכיבים הרלוונטים. בדוגמא הבאה נראה איך זה נראה.
מצב DOM ראשוני:
<div>
<div>
<h1>Hello World</h1>
</div>
<div>
<h1>Hello Universe</h1>
</div>
</div>
מצב DOM מעודכן:
<div>
<div>
<h1>Hello World</h1>
</div>
<div>
<h1>Hello Planet</h1>
</div>
</div>
כאשר ה DOM מקבל עדכון, הוא משנה רק את התוכן של ה DOM כפי שאנחנו יכולים למצוא בדוגמת הקוד השנייה. העדכון הזה מתבצע כל כך מהר שאנחנו בדרך כלל לא נדע מתי זה קורה. הוא מסמן רק את הרכיב שצריך לעדכן ומעדכן אותו עבורנו.
איך ה Virtual DOM מהיר יותר?
התשובה לשאלה הזאת נמצאת בשאלה איך עובד ה Virtual DOM. מכיוון שאין גישה ישירה או שינוי לרכיבי ה DOM ב Virtual DOM, זה לבדו הופך אותו למהיר במיוחד. כמו כן, React מסתכל/מאזין רק על רכיבי ה DOM שצריך לעדכן ואז מבצע את העדכון במקום לעבד מחדש את כל האלמנטים ובכך מקטין את התפוקה וביצוע איטי יותר בעדכון הרכיבים..
יתרונות וחסרונות של Virtual DOM
זה ברור שהביצועים שמספק ה Virtual DOM מדהימים. הנה עוד כמה יתרונות שקיימים אצלו :
- מהירות ושיפור ביצועים
- קל
- זה פשוט וברור
- אלגוריתם שונה מדהים
- יכול לשמש במסגרות אחרות ולא רק בסביבת React.
ובכן, לכל דבר שיש לו יתרון יהיה גם חיסרון, הבה נבחן את החסרונות שלו :
- בעיות שימוש גבוהות יותר בזיכרון מכיוון שהאלגוריתמים השונים צריכים להמשיך להשוות בין האלמנטים כדי לדעת אילו רכיבים יש לעדכן או לשנות.
- זה לא משתלב בקלות עם פריימורק אחרים מלבד React.
- לא ניתן להשתמש בטמפלטים מסויימים
למרות החסרונות שציינו, ה Virtual DOM תמיד תהיה הבחירה המועדפות עלינו בגלל המהירות ושיפור הביצועים שהוא מציע.
כיצד React JS עושה שימוש בDOM Virtual ?
כעת, לאחר שהבנו מהו Virtual DOM, היתרונות והחסרונות, וכמה הוא מהיר ומגביר את הביצועים, הבה נבדוק כיצד הוא מנוצל על ידי React JS עצמו.
באפליקציות React JS, כל חלק בממשק משתמש ידוע כרכיב ולכל רכיב יש State. אז, React JS מקשיב ל State לפי מה שאנו מכנים Observable Pattern. כאשר ה State משתנה, React JS מעדכן את עץ ה-DOM Virtual. כאשר עץ ה-DOM Virtualהזה עודכן, React JS משווה את ה-DOM הישן והנוכחי לפי תהליך ההבדל שדיברנו עליו קודם לכן. ואז ברגע שה-DOM הווירטואלי הזה משתנה, React מעדכנת רק את האובייקטים האלה ב-DOM האמיתי. אתה יכול לראות כיצד הביצועים עוברים אופטימיזציה.
כל מה שאתה צריך לזכור בזמן שפעולות אלה מטופלות על ידי React JS עצמה מתחת לפני השטח. אף מפתח שמשתמש ב-React לפיתוח לא לוקח בחשבון את הלוגיקה של עדכון ה-DOM Virtualבעצמו. אתה רק צריך לרנדר את הקומפוננטה הרלוונטית ו-React מטפל בעדכון עבורך. כל מה שצריך הוא לעדכן את State של הקומפוננטות ב-UI שלך ו React דואגת לשאר הלוגיקה שכרוכה בעדכון ה-DOM עבורך. מרתק, לא? לוגיקה נוספת נלמד ב קורס REACT.
מדוע פריימורקים עושים שימוש ב Virtual DOM?
אנחנו יכולים לקחת בחשבון את כל החסרונות של ה-DOM הווירטואלי כסיבה לכך שפריימוקים רבים משתמשים ב-DOM הווירטואלי. אבל לחזרה לשם הדגשה, נפרט אותם למטה עם סיבות נוספות מדוע מסגרות רבות מאמצות את השימוש ב-DOM וירטואלי.
- מזרז ביצועים
- מהיר מאוד בעדכון DOM.
- מאפשר לך לכתוב תוכן הצהרתי.
- זה פשוט ופחות מורכב.
- קל משקל.
- עוזר לשמור על ממשק המשתמש שלך נקי ומעדכן את הרכיב הנדרש ביישום שלך.
- אופטימיזציה של שינויים בזמן קומפילציה.
- זיהוי שינויים קל
לסיכום, כל אחד מהיתרונות של ה Virtual DOM שהוזכרו יכולים להוות כסיבה לכך שהרבה פריימורקים בוחרים ב Virtual DOM לפרוייקט שלהם.
כיצד לשלב רכיב HTML ב Virtual DOM
כדי לשלב רכיבי HTML ל-DOM Virtual, עלינו ליצור את הקומפוננטות שלנו ואז לרנדר אותם בתוך קומפוננטת האב של האפליקציה שלנו. המשמעות היא ש-React JS עושה שימוש במה שאנו מכנים תחביר JSX ליצירת רכיבים. אז, נשתמש ב-JSX שהוא שילוב של JavaScript ו-XML כדי ליצור את הרכיב הראשון שלנו ולאחר מכן לעבד אותו ל-DOM Virtual.
- ראשית, הרשו לנו ליצור אפליקציית תגובה פשוטה באמצעות "פקודה npx". אז הפעל את הקוד הזה בטרמינל שלך "npx create-react-app virtual-dom-demo" כדי לגייס אפליקציית react.
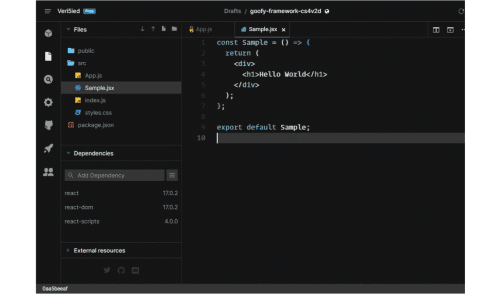
- הזן את הקוד שלהלן בקובץ Sample.jsx:>
const Sample = () => {
return (
<h1>Hello World</h1>
)
3.לייצא את הקומפוננטה Sample

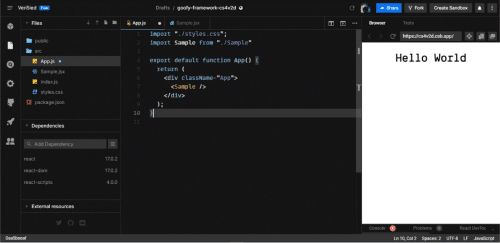
4. יצרנו את הרכיב הראשון שלנו! איך נעלה אותו ל-DOM Virutal? ובכן, כל שעליך לעשות הוא לפתוח את קובץ App.js שלך ולייבא אותו ואז לרנדר אותו כפי שאתה יכול לראות בתמונה למטה.
5.כל הכבוד!! הצלחת לעבד את האלמנט שלך ל-DOM Virtual וכל שינוי שיבוצע ברכיב ישתקף מיד.

מה למדנו עד כה?
ראינו מה ה DOM אומר בפני עצמו וכיצד הוא פועל. למדנו גם על הVirtual DOM והמשמעות שלו. ראינו שהVirtual DOM הוא ממשק משתמש מופשט שמעדכן רק רכיב שאנחנו רוצים לעדכן. למדנו גם על היתרונות והחסרונות של השימוש ב Virtual DOMלמדנו שה Virtual DOM מהיר, הביצועים מותאמים. דנו גם כיצד React JS משתמש בVirtual DOM מתחת לפני השטח, מדוע React Js מאמצות את השימוש בVirtual DOM ולבסוף, כיצד להרכיב את הקומפוננטה הראשונה שלך על הVirtual DOM.
לסיכום
ה-Virtual DOM לא הולך לשום מקום שכן ספריות, פריימוורקים וכלים רבים אימצו את השימוש ב-DOM Virtual הזה כדי לספק שיפור ביצועים בשירותים שהכלים שלהם מספקים. זה מספק דרך ממש נחמדה להפריד את כל הלוגיקה של האפליקציה שלך ועוזר לך להישען על הצורך לתפעל את ה-DOM. אתה רק חייב לכתוב את הלוגיקה שלך והוא יטפל בעדכון ה-DOM עבורך.
הגישה בה השתמש Angular, שהיא ללא ספק הפריימורק שהפך את הרעיון של One Page Applications, נקראת Dirty Model Checking. ראוי להזכיר ש Dirty Model Checking ו-DOM Virtual אינן סותרות זו את זו. שניהם באו כפתרונות לאותה בעיה אך התמודדו איתה בדרכים שונות. ה MVC framework יכול מאוד ליישם את שתי הטכניקות האלה.
כמו שאמרנו קודם, ה-DOM Virtual אינו מוגבל לאקוסיסטם של React, יש לנו גם Dom Virtual ב Angular, Vue Virtual Dom לצד ה- React JS Virtual DOM.
אני מקווה שהמאמר הזה האיר לכם את היסודות של Dom וכיצד ולמה זה נוצר , נרחיב בנושאים אלו קורס REACT.